
一个神奇的巫师魔法的HTML+CSS源代码

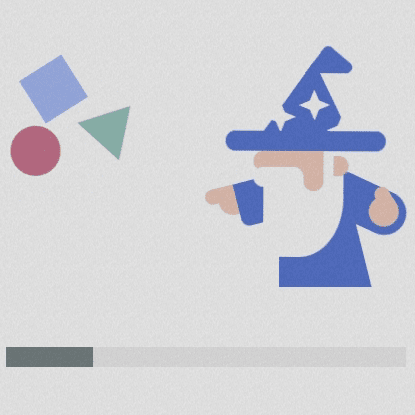
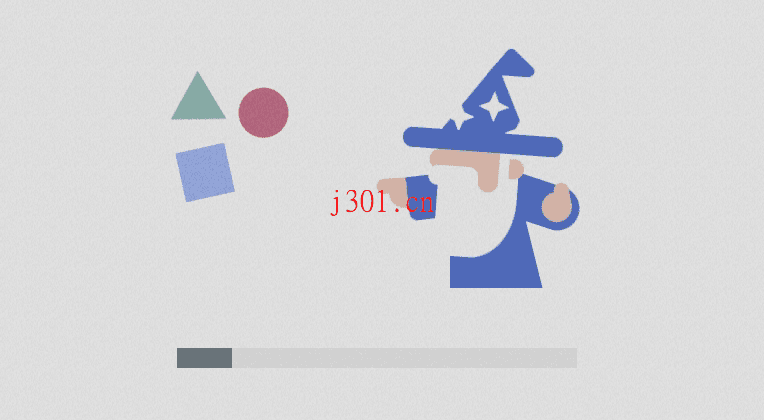
今天咱们聊点轻松点的——魔法。没错,是那种会让你觉得神秘而又好奇的巫师魔法。不过呢,我不是来给大家讲魔法故事的,毕竟我一个程序员,手头的“魔法”都是代码。今天要说的,是用代码来实现一个“巫师魔法”的视觉效果,源码中有一段动画,用HTML和CSS来构建了一位巫师,还有一些神奇的几何形状在绕着旋转。

核心部分
首先,来看看这段代码的结构。在HTML文件里,最主要的部分是一个巫师形象和几何物体组成的场景。HTML部分很简单,大部分的内容都交给了CSS来实现。
html
<div class="scene">
<div class="objects">
<div class="square"></div>
<div class="circle"></div>
<div class="triangle"></div>
</div>
<div class="wizard">
<div class="body"></div>
<div class="right-arm">
<div class="right-hand"></div>
</div>
<div class="left-arm">
<div class="left-hand"></div>
</div>
<div class="head">
<div class="beard"></div>
<div class="face">
<div class="adds"></div>
</div>
<div class="hat">
<div class="hat-of-the-hat"></div>
<div class="four-point-star --first"></div>
<div class="four-point-star --second"></div>
<div class="four-point-star --third"></div>
</div>
</div>
</div>
</div>
scene 类是整个场景的容器,而 wizard 类是巫师形象的整体。巫师的身体、手臂、头部等细节通过HTML中的div标签配合CSS样式进行构建。看着是不是很简单?别急,魔法总是在细节里藏着。
造型细节
巫师的身体使用了一个简单的矩形,并通过伪类(:after)让身体的下摆显得有点歪斜,这样就模仿了巫师披着长袍的效果。代码如下:
css
.body {
position: absolute;
bottom: 0;
left: 68px;
height: 100px;
width: 60px;
background: #3f64ce;
}
.body::after {
content: "";
position: absolute;
bottom: 0;
left: 20px;
height: 100px;
width: 60px;
background: #3f64ce;
transform: skewX(14deg);
}
这里使用了 skewX(14deg) 来给身体下摆一个倾斜的效果,看上去就像是长袍向左倾斜。这个方法非常简单又有效,是我们常用的做法。想象一下,如果我们需要为每一个部分手动画设计不同的角度和效果,代码量会膨胀得可怕,而 skew 可以轻松做到这一点。
手臂与动画效果
巫师的手臂部分稍微复杂一些,因为需要做出“施法”的动画效果。右手臂通过 rotate 函数实现了手臂的上下摆动,同时手掌也随着摆动而微微旋转。来看看代码:
css
.right-arm {
position: absolute;
bottom: 74px;
left: 110px;
height: 44px;
width: 90px;
background: #3f64ce;
border-radius: 22px;
transform-origin: 16px 22px;
transform: rotate(70deg);
animation: right_arm 10s ease-in-out infinite;
}
transform-origin 属性定义了旋转的基点,也就是从哪里开始旋转。手臂的摆动动画通过 @keyframes 来定义:
css
@keyframes right_arm {
0% {
transform: rotate(70deg);
}
10% {
transform: rotate(8deg);
}
15% {
transform: rotate(20deg);
}
20% {
transform: rotate(10deg);
}
50% {
transform: rotate(74deg);
}
}
这样一来,手臂在一段时间内会有节奏地上下摆动,像是在施展魔法的感觉。手指的细节也是同样的思路,通过动画控制它的弯曲和伸展。这种动画处理的方法很灵活,不需要我们手动去管理每一帧的状态变化,CSS的动画属性就能帮我们搞定一切。
动态的几何图形
巫师旁边还有几个旋转的几何图形,包括一个正方形、一个圆形和一个三角形。每个图形都有一个独立的旋转轨迹,它们围绕巫师进行旋转,这就给人一种魔法力量在空气中流动的感觉。
例如,正方形的动画是这样实现的:
css
.square {
position: absolute;
bottom: -60px;
left: -5px;
width: 120px;
height: 120px;
border-radius: 50%;
transform: rotate(-360deg);
animation: path_square 10s ease-in-out infinite;
}
@keyframes path_square {
0% {
transform: translateY(0);
}
10% {
transform: translateY(-155px) translateX(-15px) rotate(10deg);
}
55% {
transform: translateY(-155px) translateX(-15px) rotate(-350deg);
}
63% {
transform: rotate(-360deg);
}
}
通过 translateY 和 rotate 的结合,我们可以让正方形沿着一条复杂的路径进行移动,同时围绕自身中心旋转。类似的思路也应用在了圆形和三角形的动画中。
这个部分看上去比较简单,但实际上如何协调多个图形的运动轨迹,让它们看起来和谐而不突兀,是一个难点。我们需要不断调整参数,保证所有物体的运动周期和速度协调一致。
背景噪声效果
为了增加一点神秘感,最后的背景噪声是通过一张内嵌的图片实现的。虽然它并没有直接影响巫师和物体的动画,但它能给整个页面增加一种模糊而虚幻的氛围,让人更有置身魔法世界的感觉。
css
.noise {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 100%;
height: 100%;
z-index: 1000;
background-image: url(data:image/png;base64,...);
}
这个效果简单直接,使用一张重复的噪声图片,覆盖在整个页面上。它的 z-index 被设置得很高,以保证它在视觉上能盖住其他元素。
结语
这段代码通过纯HTML和CSS实现了一个巫师施展魔法的动态效果,展示了如何用CSS的动画和变换功能来创造复杂的交互场景。通过 @keyframes 和 transform 属性,开发者可以轻松实现物体的旋转、平移和摆动,这种方法不仅代码量少,性能表现也不错。
最后,我觉得这段代码不仅是个很好的动画效果示例,也能让我们在平时开发中有更多灵感。毕竟,程序员的“魔法”可不仅仅在于写代码,更在于如何用代码让用户体验到惊喜和乐趣。



