
一个可以互动的路灯源代码

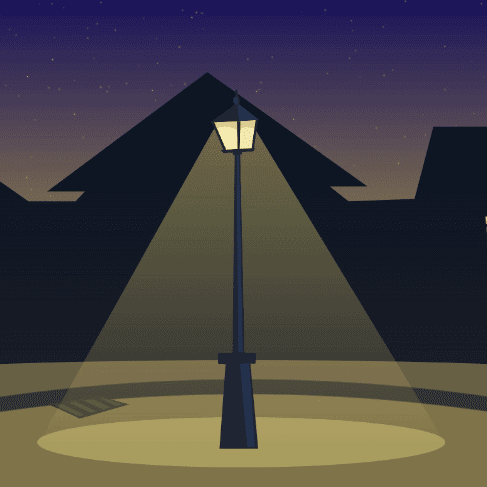
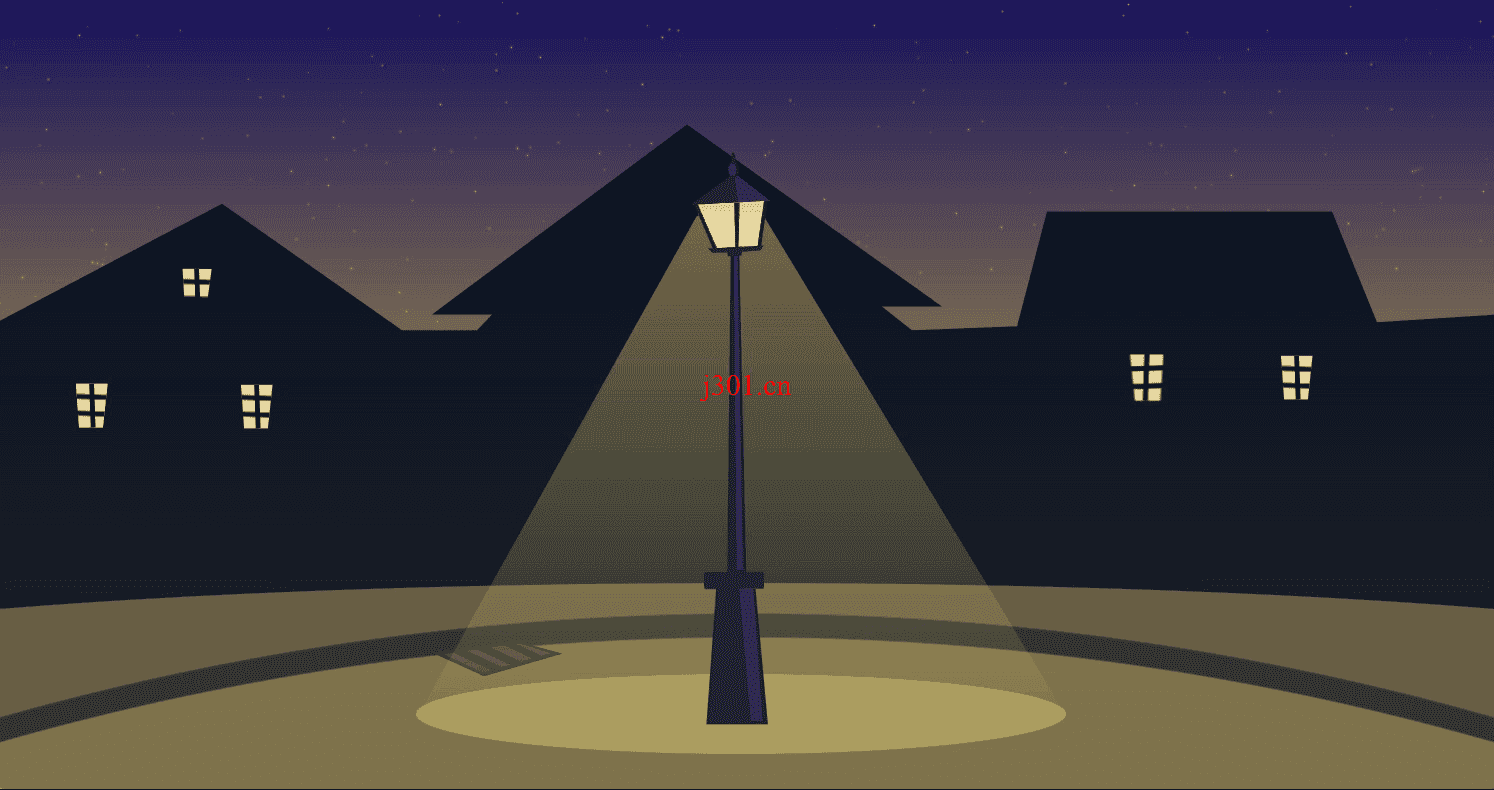
这个互动路灯项目的基本思路其实很简单:一个灯杆、一个地面,还有一些背景建筑,点击按钮后灯会亮起来。而代码的核心就在于如何用纯CSS来实现这个动态效果。

再说说这个项目的难点在哪里。一般来说,大家做这种互动效果,可能会想到用JavaScript来控制动画和互动。JavaScript当然是个万能工具,但这个项目偏偏不用,它仅仅用到了HTML和CSS。对,CSS动画都能玩出花来了。这意味着什么?意味着你得非常熟悉CSS的各种特性,特别是动画和渐变这些高级用法,才能搞定这个效果。
背景的实现
首先,整个页面的背景使用了一个简单却极具视觉效果的渐变背景,模拟了天空从深蓝到亮黄的过渡,像极了黄昏时的天空。
body {
margin: 0;
padding: 0;
width: 100vw;
height: 100vh;
overflow: hidden;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(180deg, #17175f, #ffd844);
}
这个背景看起来很简单,但要实现星星闪烁的效果,就需要点小技巧了。我们利用 repeating-conic-gradient 和 filter 来模拟星星的闪烁,并且结合了 before 伪元素,创造了一种动态且真实的夜空效果。
body:before {
content: "";
position: absolute;
width: 100%;
height: 100%;
background: repeating-conic-gradient(#fff9 0%, #fff0 0.000075%, #fff0 0.0005%, #fff0 0.12345%);
filter: blur(0.5px) drop-shadow(0 0 1px #fff) drop-shadow(0 0 1px #fff);
}
建筑与窗户
接下来,我们看到的是城市的剪影,这部分代码利用了 clip-path 属性来剪裁出建筑物的轮廓,同时用 background 的线性渐变来给建筑物上色。
.buildings {
width: 100vw;
height: 100vh;
background: linear-gradient(180deg, #021023, #222329);
clip-path: polygon(...); /* 省略了一长串的点,大家可以自由发挥 */
display: flex;
align-items: center;
justify-content: center;
}
窗户部分则是通过多个 div 元素堆叠而成,每个窗户都用线性渐变来模拟光线的投射效果,形成一个个灯光闪烁的窗户。
.window {
background: linear-gradient(88deg, #fff0 0 calc(50% - 0.2vw), #111 calc((50% - 0.2vw) + 1px) calc(50% + 0.2vw), #fff0 calc((50% + 0.2vw) + 1px) 100%), repeating-linear-gradient(182deg, #fff0 0 calc(30% - 0.2vw), #111 calc((30% - 0.2vw) + 1px) calc(30% + 0.2vw), #fff0 calc((30% + 0.2vw) + 1px) 37%), #e7d09a;
width: 5vmin;
height: 7vmin;
position: absolute;
left: 5vw;
transform: scale(0.8);
margin-top: 3vmin;
clip-path: polygon(0 0, 100% 0, 85% 100%, 10% 100%);
}
每个 window 位置和样式都有所不同,形成了一个视觉上不规则但又充满趣味的建筑群。
路灯的神奇实现
路灯部分是整个代码的核心,主要由多个 div 元素组合而成,其中用到了各种渐变、剪裁和3D变换技术来模拟出立体的路灯效果。
.streetlamp {
width: 80px;
height: 72vh;
position: absolute;
top: 20vh;
margin-left: -4vmin;
max-width: 80px;
min-width: 80px;
}
路灯的光源部分使用了 clip-path 和 linear-gradient 来实现,通过一个简单的动画来控制灯光的闪烁。这里的关键在于 clip-path 的使用,它让光源有了真实的阴影和光晕效果。
.light {
background: linear-gradient(180deg, #dac47080, #dac47020 90%, #fff0 100%);
width: 650px;
height: 64vh;
position: absolute;
left: -274px;
bottom: 1.5%;
clip-path: polygon(43% 1%, 53% 0.35%, 100% 100%, 0 100%);
opacity: 0;
}
当用户点击路灯时,灯光就会渐渐亮起,这里我们利用了一个简单的 checkbox 作为触发器,结合 CSS 的 :checked 伪类来控制灯光的显示和隐藏。
#btn:checked + .content .light,
#btn:checked + .content .ground,
#btn:checked + .content .ground-light,
#btn:checked + .content .head .glass {
animation: turn-on 2s ease 0s 1;
opacity: 1;
}
这个技巧不仅避免了使用 JavaScript,而且让代码更加简洁。
结语
这段代码看似简单,但其实在各个细节上都下了很大功夫,从背景的动态效果到路灯的光影模拟,每一个小部分都值得我们细细琢磨。整个实现过程中没有复杂的 JavaScript 逻辑,全靠 CSS 的神奇力量。
开发中,CSS不仅仅是用来写样式的工具,它完全可以担任起更多的功能性角色。所以,如果你还在为页面的动效效果发愁,不妨试试用CSS来实现,说不定会有意外的收获哦。
好了,今天的分享就到这里。感兴趣的小伙伴可以试试动手实现一下,代码我已经给出来了,复制粘贴,再稍微改一改,就能做出一个属于你自己的互动路灯项目。