
出一张扑克牌老K的HTML+CSS源代码

今天咱们聊点特别的——扑克牌老K。没错,就是这个代码片段,虽然看着像是有点复杂的CSS和HTML结构,但这背后隐藏着不少有意思的技术点。既然咱们要分析这段代码,那就先从它的整体架构和实现方式入手,来一次逐层拆解,看看里面到底用了哪些技术手段来实现这个效果。

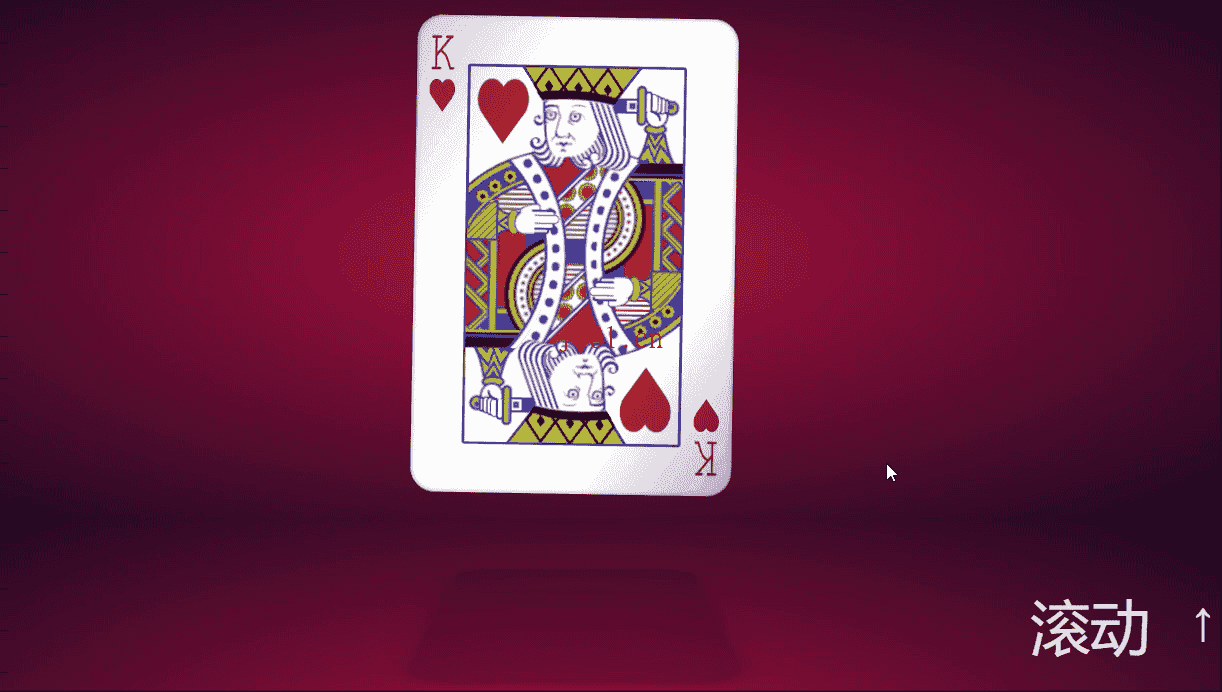
首先,整个代码实现了一个扑克牌“老K”的展示效果,特别之处在于它是一个3D的卡片翻转动画。这种效果不仅需要用到基础的HTML和CSS,还涉及到一些比较进阶的CSS动画和3D变换技术。我们一起来看下具体实现思路。
HTML结构
从HTML结构上来看,整个页面并没有太复杂的DOM节点,几乎都是用一些简单的自定义标签来包裹内容。像<screen>、<start>、<card>这些标签,它们虽然在HTML标准里并不存在,但在HTML5里允许你自定义标签。这些标签在代码里主要是为了方便CSS的选择器进行样式控制,起到分层的作用,清晰地表达出页面的布局结构。
在这个代码里,最核心的部分无疑就是扑克牌的DOM结构,它是用<card>标签来实现的。而扑克牌正反面分别用<back>和<front>表示,这样的结构非常清晰,也方便接下来在CSS中对不同的面做样式处理。
<card>
<back></back>
<front>
<x>
<!-- ... 这里是扑克牌的前面内容 ... -->
</x>
</front>
</card>
这种写法的优势是逻辑上很直观,扑克牌正面和背面两个部分都非常容易区分,同时HTML结构简洁,没有多余的嵌套。这种使用自定义标签的方式在现代前端开发中比较常见,特别是涉及到动画和交互的时候,可以让DOM结构更加语义化,便于管理。
CSS部分
接下来进入CSS部分,核心的视觉效果其实都是由CSS来控制的。为了让扑克牌实现3D翻转效果,CSS的transform和perspective属性是关键所在。看这段代码:
card {
margin: auto;
height: 96rem;
width: 64.5rem;
background: #fff;
border-radius: 5rem;
transform: translate3d(0, 0, 0) rotate3d(0, 0, 0, 0) rotate(1deg);
position: relative;
top: 6rem;
}
这段CSS定义了扑克牌的基础样式,包括大小、位置以及初始的3D变换状态。注意到transform: translate3d(0, 0, 0) rotate3d(0, 0, 0, 0),这里是为了后面通过动画来控制3D翻转效果做的铺垫。
而更重要的是perspective属性,它定义了整个3D场景的视角效果。perspective越大,场景看起来越“远”,越小则越“近”,类似摄影里的景深效果:
screen * {
transform-style: preserve-3d;
perspective: 200rem;
}
这句代码设置了整个3D变换的空间感,使扑克牌在翻转时看起来有真实的3D效果。perspective值越大,视差效果越小,翻转时就更像是平面移动;而值越小,效果就越立体。
动画实现
在这段代码中,扑克牌的翻转效果通过CSS动画来完成,核心动画部分如下:
@keyframes rotate {
100% {
transform: translate3d(0, 0, 0) rotate3d(1, 1, 0, -360deg) rotate(1deg);
}
}
这个@keyframes定义了一个旋转动画,rotate3d(1, 1, 0, -360deg)表示沿着x轴和y轴进行360度的旋转。这个动画结合前面的perspective,就能实现扑克牌的3D翻转效果。在动画过程中,扑克牌会从一个面“翻”到另一个面,呈现出扑克牌的正反面。
同时,扑克牌的影子效果也通过动画来实现,这里用了一个稍微复杂点的动画:
@keyframes shadow {
25% {
transform: translate3d(0, 90rem, -50rem) rotateX(90deg) rotate(90deg) skewY(-90deg);
opacity: 0;
}
50% {
transform: translate3d(0, 90rem, -50rem) rotateX(90deg) rotate(90deg) skewY(0);
opacity: 0.2;
}
100% {
transform: translate3d(0, 90rem, -50rem) rotateX(90deg) rotate(180deg) skewY(0);
opacity: 0.2;
}
}
这里用到了skewY和rotateX来模拟扑克牌翻转时影子变化的效果。在翻转过程中,影子随着扑克牌的运动发生变化,从而让整个动画更加真实。
技术难点
到这里可能会有同学问,这个动画实现看起来挺复杂的,有没有什么技术上的难点?的确有几个需要注意的地方:
- 3D动画的性能问题:3D动画在浏览器中渲染时性能开销较大,特别是在移动设备上。因此,像
transform和perspective这些3D相关的CSS属性要慎重使用。为了提高性能,代码里使用了preserve-3d,让整个动画的渲染更加流畅。 - 浏览器兼容性:虽然CSS3动画现在已经得到了大多数浏览器的支持,但不同浏览器在处理3D动画时的表现可能不一致,特别是
perspective的渲染效果可能会有所差异。因此,确保代码在多种浏览器中都能正常运行是个挑战。 - 影子的模拟:影子的变换效果也是动画的一个难点。这里用了多重
transform组合来控制影子随扑克牌的翻转动态变化,看上去非常逼真。这种组合动画需要细致的调试,稍微不注意就可能导致影子看起来不自然。
结语
总的来说,这段代码展示了一个扑克牌的3D翻转效果,主要是通过CSS3的transform、perspective以及动画关键帧实现的。代码逻辑上不算复杂,但要实现流畅的3D动画,背后还是需要处理一些性能和兼容性的问题。
通过这些细节处理,这段代码能够呈现出一个很酷炫的扑克牌老K效果。如果你想在自己的网站上实现类似的效果,不妨参考一下这个实现方式,同时结合自己的需求进行优化和调整。
那么你们怎么看?欢迎大家在评论区留言分享。