
一个火柴盒动画的HTML+CSS源码

今天我们来聊聊一个非常有意思的前端项目——火柴盒动画,代码可以直接复制使用,而且效果非常酷炫。相信有不少前端开发者在看到类似的动画时,都想着怎么实现它。
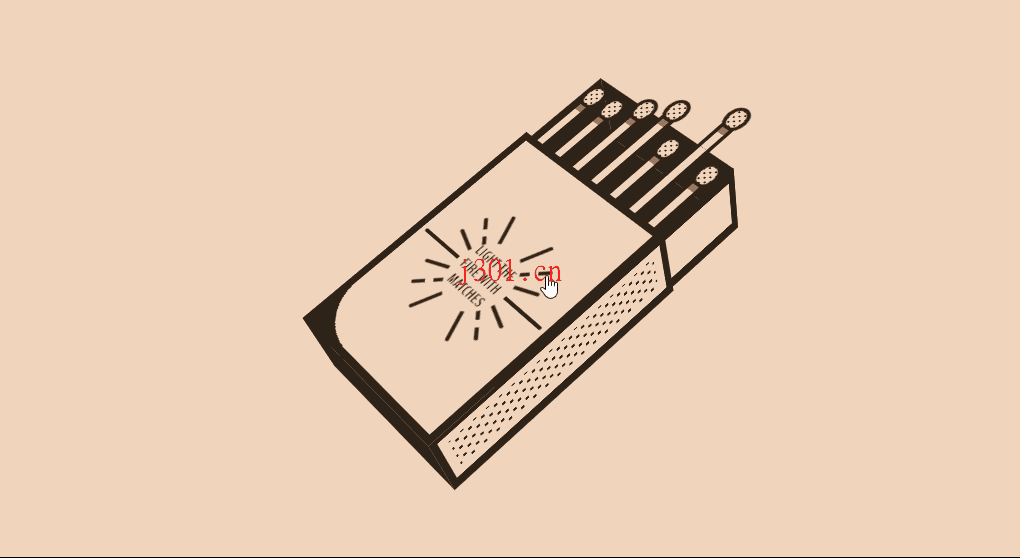
在这个项目中,我们看到的火柴盒动画是一个立体的3D效果,当用户鼠标悬停时,盒子打开,里面露出了一些火柴,效果非常立体生动。通过简单的HTML结构和CSS的巧妙布局,利用3D变换实现了一个逼真的火柴盒打开动画。

接下来我们逐行解析代码,看看是如何实现这个效果的。
代码结构分析
首先,我们来看看HTML部分:
<div class="container">
<div class="box outside">
<div class="front">
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
</div>
<div class="left"></div>
<div class="top"></div>
<div class="bottom"></div>
<div class="box inside">
<div class="front">
<div class="match"></div>
<div class="match"></div>
<div class="match"></div>
<div class="match"></div>
<div class="match"></div>
<div class="match"></div>
<div class="match"></div>
</div>
<div class="back"><span>Hover Me~</span></div>
<div class="right"></div>
<div class="left"></div>
<div class="top"></div>
<div class="bottom"></div>
</div>
</div>
</div>
这里,整个动画由两个部分组成:box outside 和 box inside。外层是火柴盒的外壳,内层是火柴盒里面的火柴。当用户悬停时,外壳打开,里面的火柴依次展示出来。
3D变换与盒子建模
最核心的部分其实在CSS里,特别是利用了CSS中的3D变换功能。要实现这样的立体效果,必须用到 transform 属性,这个属性允许我们在三维空间中移动、旋转和缩放元素。
1. CSS变量
:root {
--color-outline: #302519;
--color-background: #f1d6bc;
--color-match: #b36b4a;
--size-border: 8px;
--size-height: 300px;
--size-width: 200px;
--size-depth: 100px;
}
这些CSS变量用于定义颜色、尺寸等基础参数,让后续的CSS代码更加灵活和可读。
2. 盒子的各个面
火柴盒的每一个面都是通过一个 div 元素来代表的。前面、背面、左右两侧、顶部和底部共六个面。通过 transform 来控制这些面的旋转和位移,使它们正确地排列在三维空间中,从而形成一个立体的盒子。
.box .front {
transform: translateZ(50px);
}
.box .back {
transform: rotateX(-180deg) translateZ(50px);
}
.box .right {
transform: rotateY(90deg) translateZ(150px);
}
.box .left {
transform: rotateY(-90deg) translateZ(150px);
}
这里的 translateZ 和 rotate 是关键。translateZ 控制元素在Z轴上的位置,rotateX 和 rotateY 则分别控制元素在X轴和Y轴的旋转。这些变换组合在一起,就形成了一个立体的火柴盒。
3. 动态效果与交互
当用户将鼠标悬停在火柴盒上时,触发了 :hover 伪类的样式变化,火柴盒发生了一系列旋转和平移,模拟了打开的效果:
.box:hover {
transform: rotate(-20deg) rotateX(35deg) rotateZ(-25deg);
}
.box:hover .box.inside {
transform: translate(100px);
}
通过改变盒子的旋转角度,用户能够感受到火柴盒的动态变化,同时内层的火柴也向外移动,形成打开的视觉效果。
技术难点
1. 3D变换的应用
在这个效果中,最大的技术难点就在于3D变换的使用。要让一个2D平面元素看起来像是3D的物体,关键在于如何组合 rotate 和 translateZ,让不同的面正确排列并产生真实的空间感。
2. 元素之间的配合
火柴盒的每一面是独立的 div 元素,如何让这些元素完美拼接成一个盒子并不是一件简单的事情。每一个面的大小、位置、旋转都需要精确计算,不然就会出现错位或破绽。此外,内外两层盒子在动画过程中需要同步运动,以达到和谐统一的视觉效果。
3. 响应式设计
虽然这个火柴盒动画主要是为桌面浏览器设计的,但通过使用 @media 查询和CSS变量,我们可以很容易地将其扩展为响应式布局,适应不同的屏幕尺寸。尤其是使用了CSS变量,这让调整动画的尺寸变得非常简单。例如,修改 --size-height 和 --size-width,整个盒子的大小就会自动调整。
总结与优化建议
这段代码的核心亮点在于利用了CSS的3D变换功能,实现了火柴盒的动态动画效果。通过精确的CSS布局和变换,使用户在互动时能感受到强烈的空间感。同时,CSS变量的使用提升了代码的可维护性,便于我们根据不同需求进行修改。
如果想进一步优化,可以考虑以下几个方面:
- 提升兼容性:虽然现在的大多数现代浏览器都支持CSS 3D变换,但还是有部分老旧浏览器不支持。如果想兼容更多设备,可以添加一些备用样式或提示信息。
- 性能优化:在低性能设备上,3D变换的渲染可能会有些卡顿。可以通过减少盒子面数、降低复杂度来提高动画的流畅性。
- 添加更多的互动效果:目前的动画效果只是简单的鼠标悬停触发打开。我们可以加入更多的交互,例如点击事件或者火柴点燃的效果,进一步提升用户体验。
结语
火柴盒动画展示了前端开发中如何利用纯CSS实现3D动画效果。通过这段代码,我们不仅可以体验到3D动画的魅力,也能学习到CSS变量、3D变换和布局技巧。如果你对这类效果感兴趣,不妨复制代码,亲手试试看!希望你能从中有所收获。



