
超好玩的会转头可调速电扇的js源代码

今天咱们来看一个挺有意思的前端实现——一个可以转头且可调速的效果。这种效果不仅在视觉上看起来炫酷,还能通过简单的代码实现出一个逼真的电扇模拟器。接下来,我就从技术角度带大家拆解一下这个电扇实现的核心思路。

核心思路
我们得明确一下实现这个效果的几个核心要素:
1. 电扇的结构设计
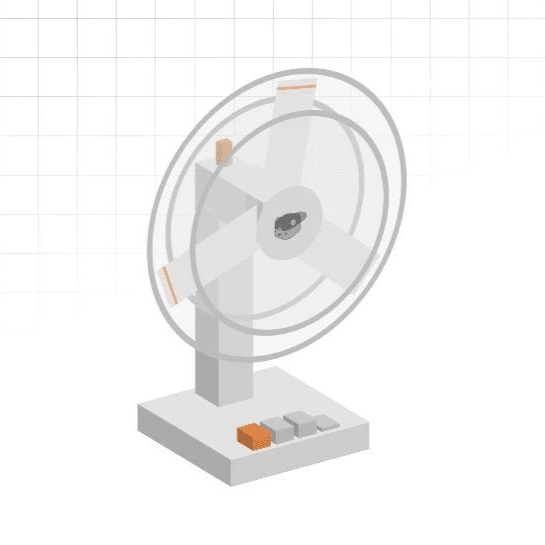
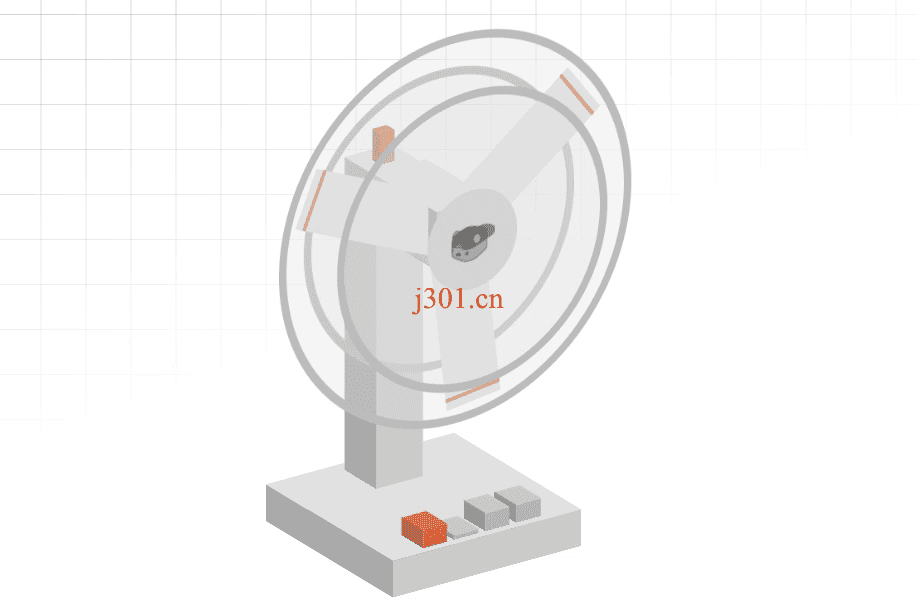
首先,我们要把电扇的基本结构用 HTML 和 CSS 还原出来。这一步的重点是如何利用 HTML 元素来表示电扇的各个部分,比如底座、支架、扇叶、以及电扇头部的外壳。我们可以将这些部分分解成多个 div,通过 position: absolute 和 transform 属性将它们放置在合适的位置。
- 底座(
fan__base):支撑整个电扇的基础部分。 - 支架(
fan__spine):连接底座和电扇头部的部分,用于支撑电扇头部。 - 电扇头部(
fan__head):包含旋转扇叶的主要部分。 - 扇叶(
fan__blades):电扇的核心部分,通过旋转产生风力。 - 控制面板(
fan__controls):用户可以通过它来控制电扇的转速和转头功能。
这些部分通过 div 标签来实现,并通过 CSS 控制它们的位置和尺寸。
2. 扇叶的旋转效果
电扇的扇叶旋转是这个效果的核心。为了实现扇叶的旋转,我们使用 CSS 的 @keyframes 和 animation 属性。
@keyframes 是用来定义一组关键帧动画的,animation 属性则将这个动画应用到元素上。对于扇叶旋转,我们需要一个持续的旋转效果,所以我们定义了一个简单的旋转动画:
@keyframes rotate {
from {
transform: translate3d(-50%, -50%, -1px) rotate(0deg);
}
to {
transform: translate3d(-50%, -50%, -1px) rotate(360deg);
}
}
.fan__blades {
animation: rotate 1s linear infinite;
}
这里,rotate 是旋转动画,它会让扇叶从 0 度旋转到 360 度,并持续进行循环。
3. 速度调节功能
为了让用户能够调节扇叶的旋转速度,我们使用了 CSS 变量和 input 元素的 :checked 状态。通过不同的单选按钮,我们可以为 --blade-speed 变量赋予不同的值,从而改变扇叶的旋转速度。
比如,下面的代码展示了如何通过单选按钮来控制扇叶的速度:
:root:has(#one:checked) {
--blade-speed: 1;
}
:root:has(#two:checked) {
--blade-speed: 0.5;
}
:root:has(#three:checked) {
--blade-speed: 0.25;
}
.fan__blades {
animation-duration: calc(var(--blade-speed) * 1s);
}
这里,我们定义了一个 --blade-speed 变量,根据用户的选择,扇叶的旋转速度会动态调整。
4. 转头功能
除了扇叶的旋转,我们还需要实现电扇头部的左右摆动。这可以通过 rotateY 属性来控制电扇头部的旋转角度。我们同样使用 @keyframes 来定义一个左右摆动的动画。
@keyframes fan {
0%, 5% {
transform: rotateY(25deg);
}
95%, 100% {
transform: rotateY(-25deg);
}
}
.fan__head {
animation: fan 2s ease-in-out infinite alternate;
}
这个动画定义了电扇头部在 25 度左右摆动的效果。ease-in-out 函数用于控制摆动时的缓动效果,使摆动看起来更加自然。
结语
这个会转头可调速的电扇项目虽然看似简单,但实际上融合了许多前端开发中的高级技巧。通过组件化的 HTML 结构、灵活的 CSS 变量与动画、巧妙的 JavaScript 状态管理,以及高级的 CSS 层叠与混合模式,这个项目不仅实现了功能,也达到了视觉效果的最佳平衡。
对于前端开发者来说,这样的项目不仅是学习的好机会,也是展示个人能力的好方式。如果你有兴趣,不妨自己动手实现一下,或者在这个基础上加入更多的功能和效果,让这个电扇更加酷炫。