Octotree:GitHub项目目录的高效浏览器插件

你有没有在GitHub上找过某个文件,结果被项目复杂的目录结构搞得头晕?我之前也有过这种痛苦的经历,直到我发现了Octotree这个神器。它是一个专为GitHub设计的浏览器插件,能给你展示项目的目录结构,简直就是GitHub的“地图导航”,让你一眼就能看清项目的骨架,快速找到你想要的文件。

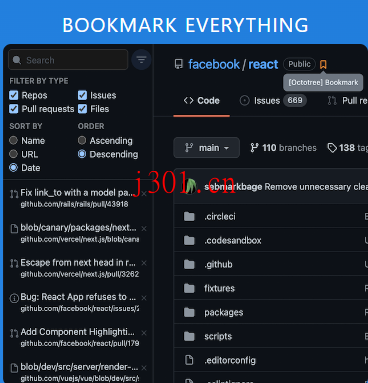
Octotree的界面很直观,装上之后,GitHub的页面就多了一个侧边栏,里面展示了项目的所有文件夹和文件。你可以像在本地文件夹里一样,随意展开、折叠这些目录。这样一来,项目的结构就一目了然了,特别是那些文件多、层级深的项目,再也不用一层一层点开找文件了,直接在侧边栏里点几下就搞定了。

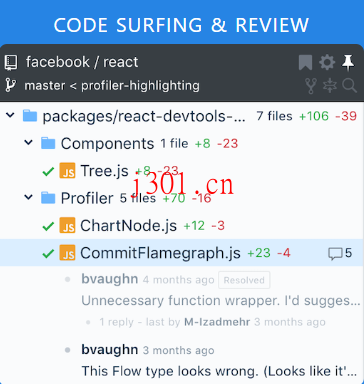
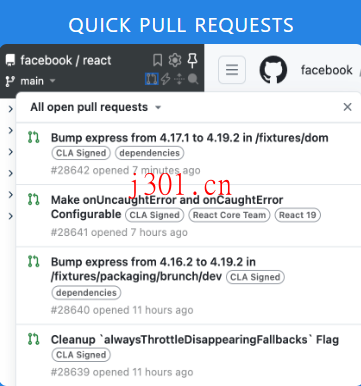
不过呢,Octotree的厉害之处可不止是展示目录结构这么简单。它还有一些非常实用的功能,能大大提升你在GitHub上的开发效率。比如说,代码预览功能。你不需要点进去某个文件再看内容,直接在侧边栏里就能预览代码,这对那些只想快速查看文件内容的场景特别有用。再加上它的快速跳转功能,简直是省时省力的好帮手。

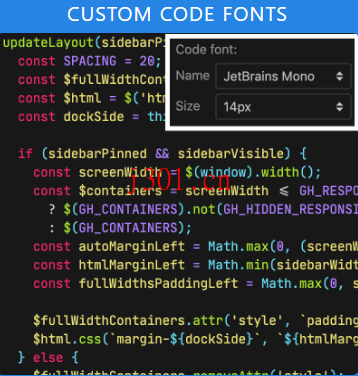
还有一点特别值得一提的就是Octotree的自定义主题功能。你可以根据自己的喜好,调整插件的外观风格,甚至可以选择和你浏览器或IDE一致的配色,这样看起来就更加舒服了。作为一个“颜控”,我觉得这个功能简直太贴心了。

我平时在GitHub上浏览代码库的时候,Octotree真的是帮了大忙。以前找个文件要花好几分钟,现在几秒钟就能搞定。而且它的代码预览功能也让我少了很多来回切换页面的麻烦。特别是当你在一个超大的项目里找某个文件时,Octotree的侧边栏会让你觉得整个过程都变得顺畅了许多。

最后嘛,我的感觉是,Octotree真的是一个GitHub开发者必备的工具。它不仅让你能快速浏览项目结构,还提供了很多实用的小功能,帮助你更高效地工作。如果你还没用过它,强烈建议试试,绝对会让你在GitHub上“如鱼得水”。