Obsidian 插件:Focus Mode提升专注力

大家在用 Obsidian 做笔记、整理资料的时候,是不是常常被各种干扰分散注意力?尤其是在进行深度写作或者学习的时候,多余的窗口和内容很容易让人分心。
为了让我们更好地专注于手头的任务,我今天要介绍一个非常实用的插件——Focus Mode。
Focus Mode 插件介绍
Focus Mode 是一个旨在帮助你在 Obsidian 中专注于当前任务的插件。它通过隐藏不必要的界面元素,让你能够只关注正在编辑的内容。特别是在写作或者深度学习的时候,这个功能相当实用。
最近更新的 Super Focus Mode 更是提升了集中注意力的效果,只显示当前活动的面板,让你完全沉浸在工作中。
Focus Mode 功能演示
Focus Mode 插件提供了两种模式:
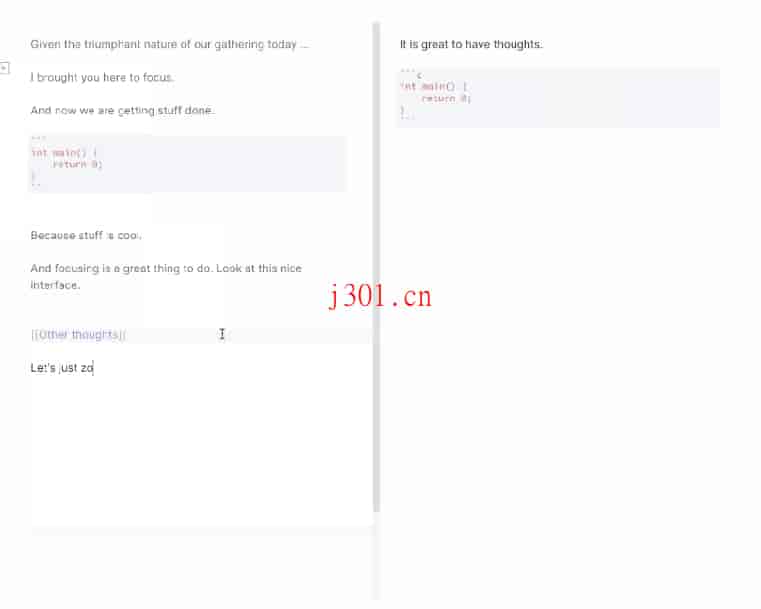
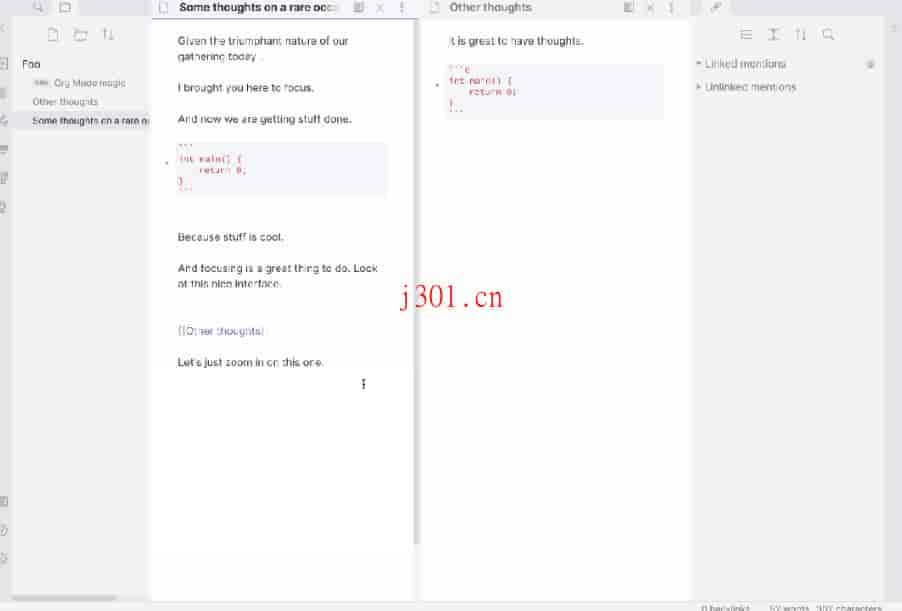
普通 Focus Mode: 通过普通的左键点击激活,隐藏不必要的界面元素,帮助你专注于当前任务。

超级 Focus Mode: 使用 Shift + 左键点击激活,只显示当前活动的面板,其他面板全部隐藏,进一步减少干扰。

快捷键设置
Focus Mode 插件提供了以下快捷键,帮助你快速切换模式:
- Cmd/Ctrl + Alt + Z: 切换普通 Focus Mode
- Cmd/Ctrl + Alt + Shift + Z: 切换超级 Focus Mode(仅显示活动面板)
插件外观自定义
Focus Mode 插件会根据当前状态在 document.body 添加相应的类。focus-mode 类在普通和超级 Focus 模式下都存在,而 super-focus-mode 类只在超级 Focus 模式下存在。
如果你想自定义插件的外观,可以在你的 vault 中添加以下 CSS 代码片段,这将移除非活动行的透明度:
css
.focus-mode .cm-s-obsidian .cm-line:not(.cm-active),
.focus-mode .cm-s-obsidian div:not(.CodeMirror-activeline) > .CodeMirror-line {
opacity: 1 !important;
filter: saturate(1) !important;
}
使用体验
我用了一段时间 Focus Mode 插件,感觉非常不错。在普通模式下,界面变得简洁了很多,注意力很容易集中。
而超级模式更是强大,只保留当前的活动面板,完全消除了其他内容的干扰。对于深度写作或者需要高集中力的任务来说,超级模式真的非常棒。
在日常工作中,有时需要参考多个笔记或者进行复杂的笔记管理,这时候普通模式已经足够使用。而当需要完全专注于某一个任务时,超级模式就派上了用场。使用快捷键快速切换模式,让整个流程非常顺畅,不会打断思路。
如果你也是 Obsidian 的重度用户,不妨试试这个插件,我强烈推荐!Focus Mode 插件不仅可以提高你的工作效率,还可以让你在繁忙的任务中保持清晰的头脑和集中力。快去体验一下,享受专注带来的效率提升吧!



